- Published on
Vue中脚手架环境搭建
- Authors
- Name
- 谢克成
脚手架环境搭建
安装@vue/cli
// 全局安装脚手架工具
npm install @vue/cli -g
创建项目
// 命令行创建项目
vue create 项目名
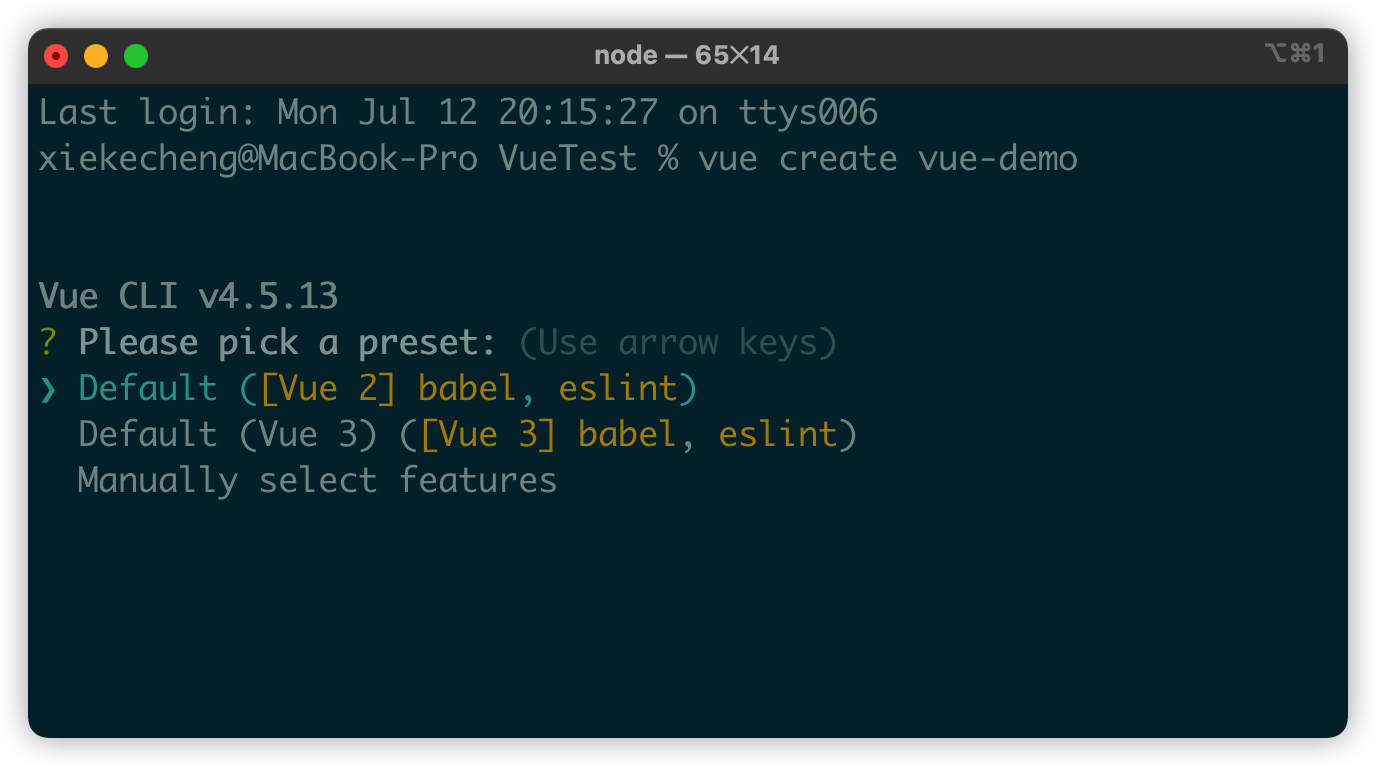
vue create vue-project
可以选择 Vue2.0 和 3.0 版本,这里我们选择 Vue 2.0 版本,按回车即可

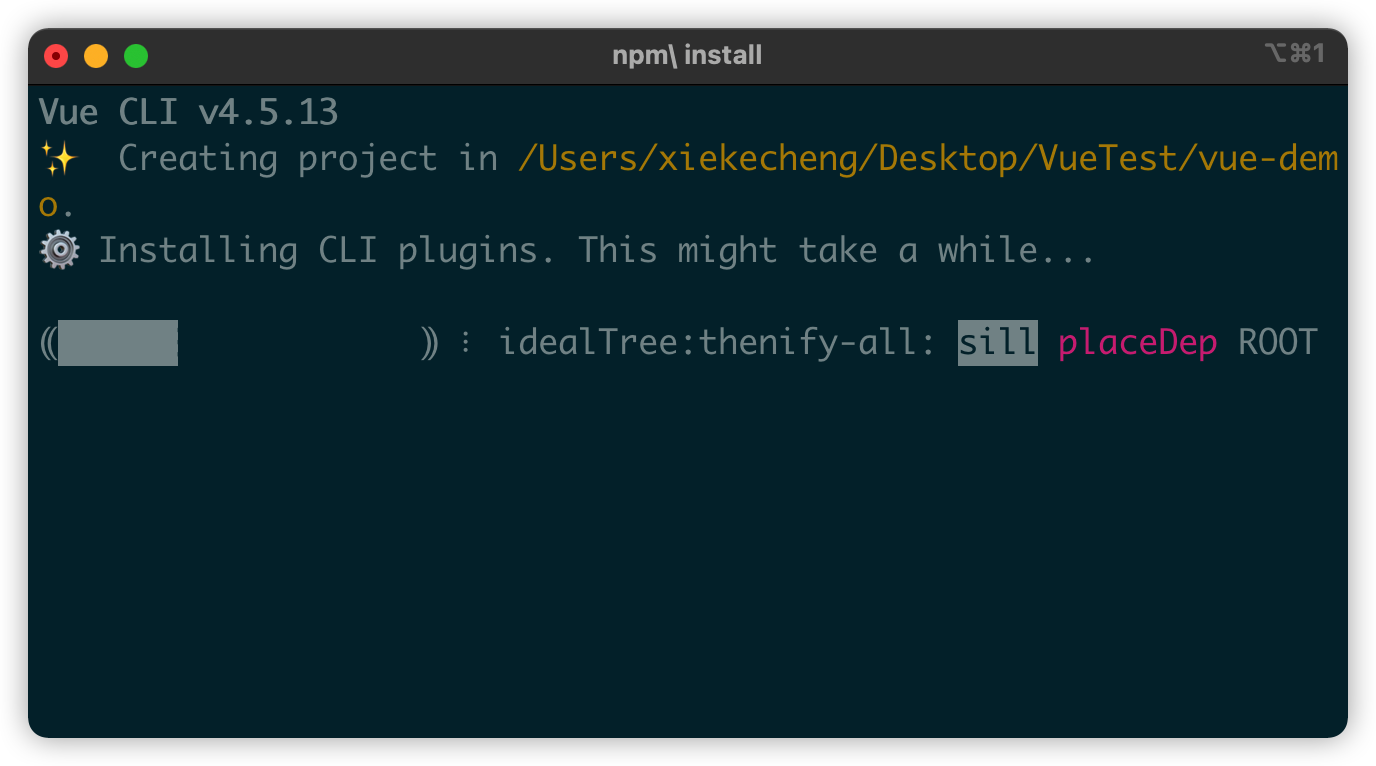
创建过程中会下载相关依赖插件,等待下载完成即可

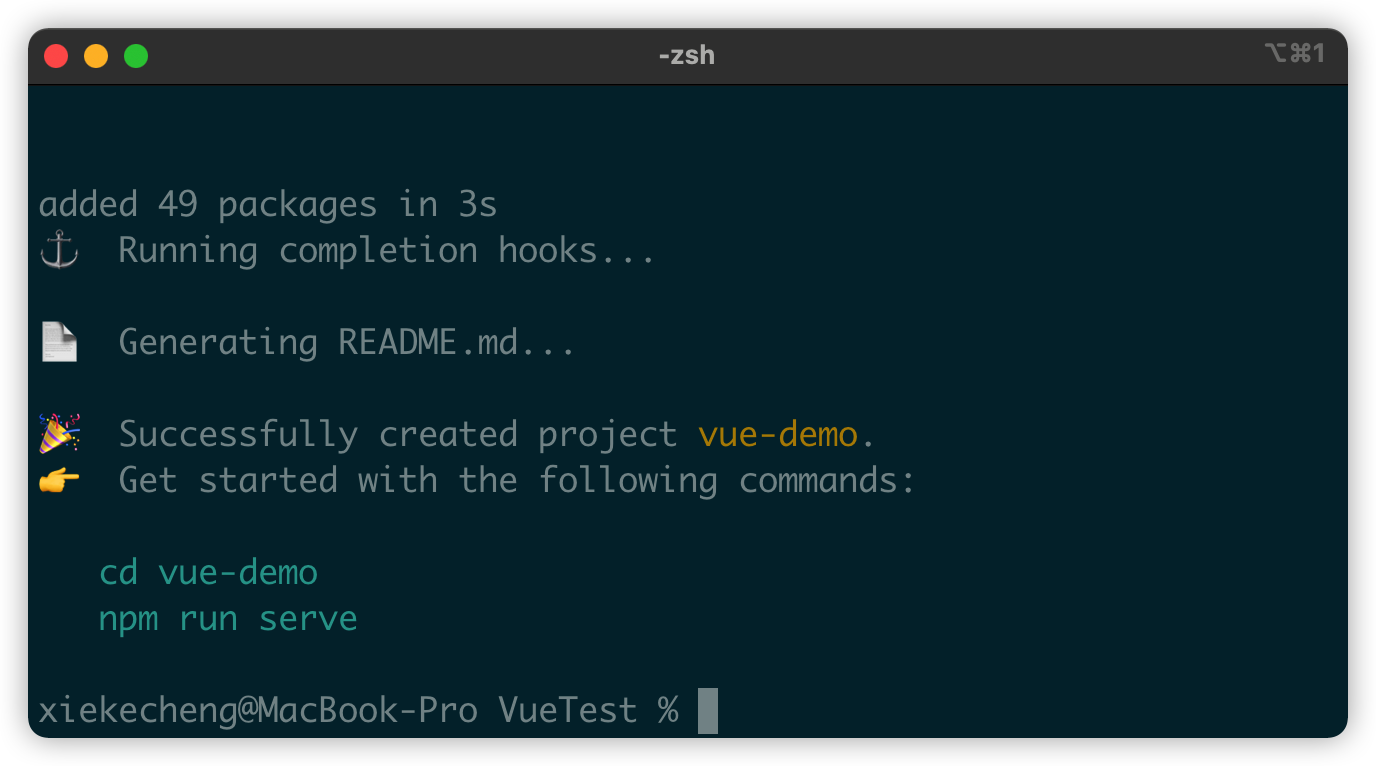
下载创建完成会有如下提示

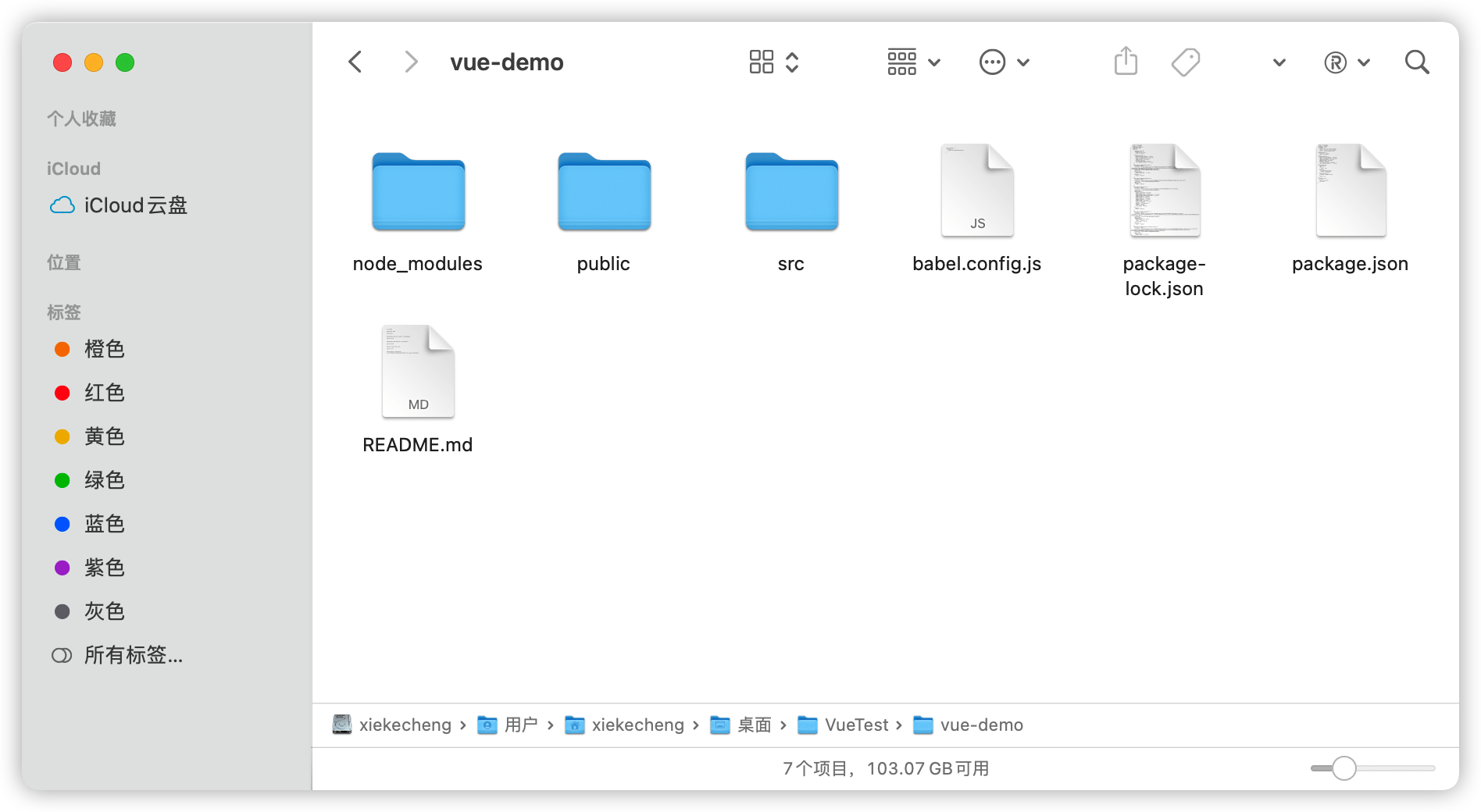
下载完成创建的目录结构:

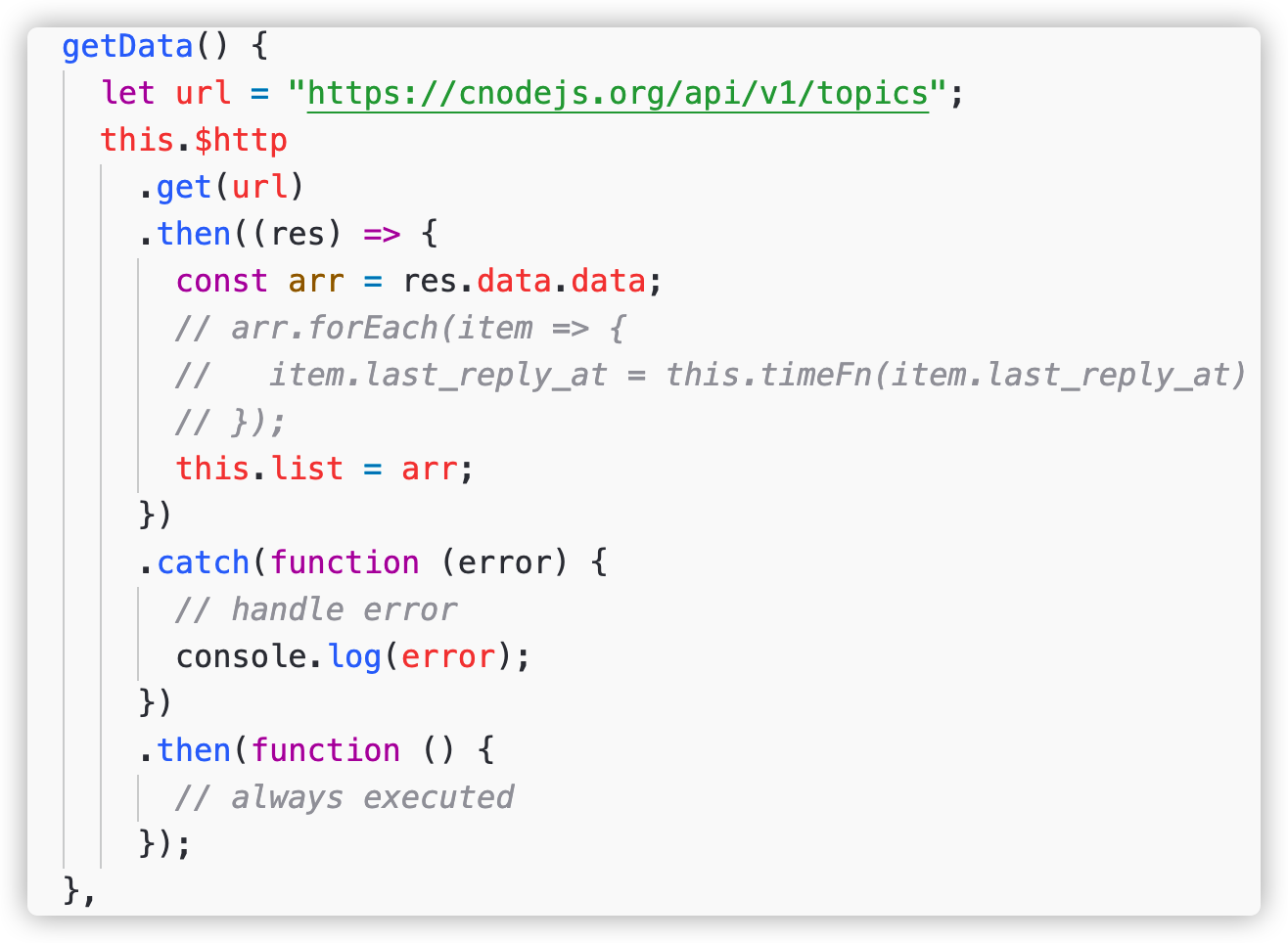
在 Vue 中集成 axios 请求工具
安装 axios
npm install axios -S
在 main.js 中引入 axios
// 引入axios
import axios from 'axios'
// 引入之后可以在组件中 使用this.$http 请求数据
Vue.prototype.$http = axios
之后可以在组件中使用 axios 进行请求,具体的使用方式可参考 axios 使用文档